何事も試してみようということで、twitterを始めてみました。
せっかく始めたなら色々試してみようと思って、twitterをブログに埋め込んで、
ブログを更新するとtwitterに自動で反映されるように設定しました。
このブログを更新して反映されるのか試してみたい!と早速やってみます。
WordPressにtwitterを埋め込む方法
twitterをサイドバーに埋め込むには、Twitter Publishというサイトを使うと簡単にできます。
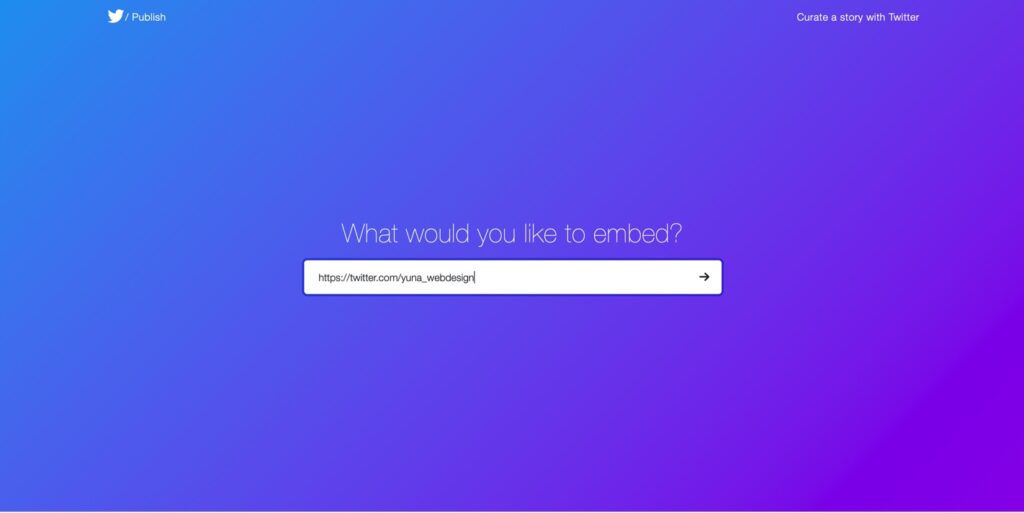
1.埋め込みたいtwitterのURLを入力します。

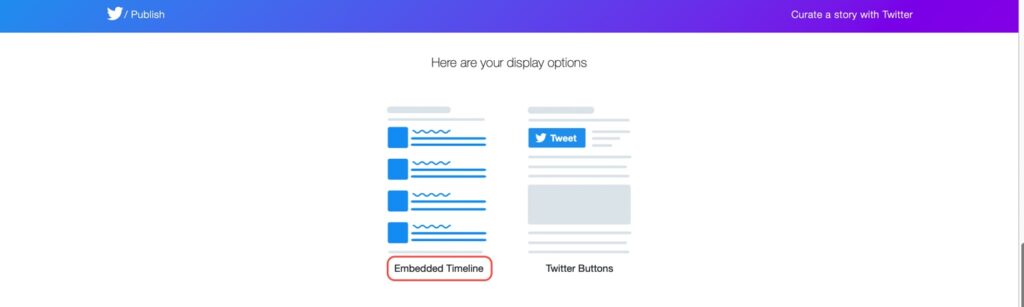
2.Embedded Timelineを選択します。

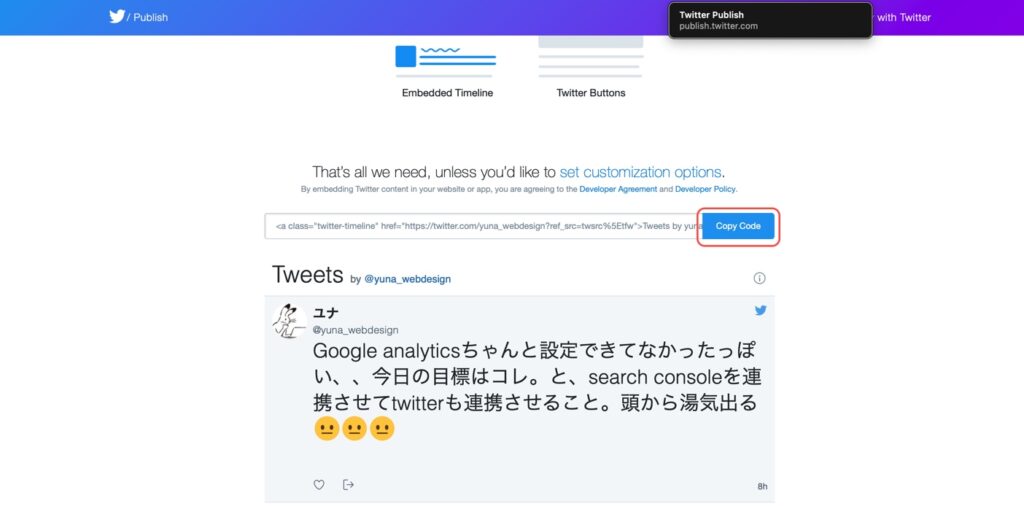
3.Copy Codeをクリックしてコードをコピーします。

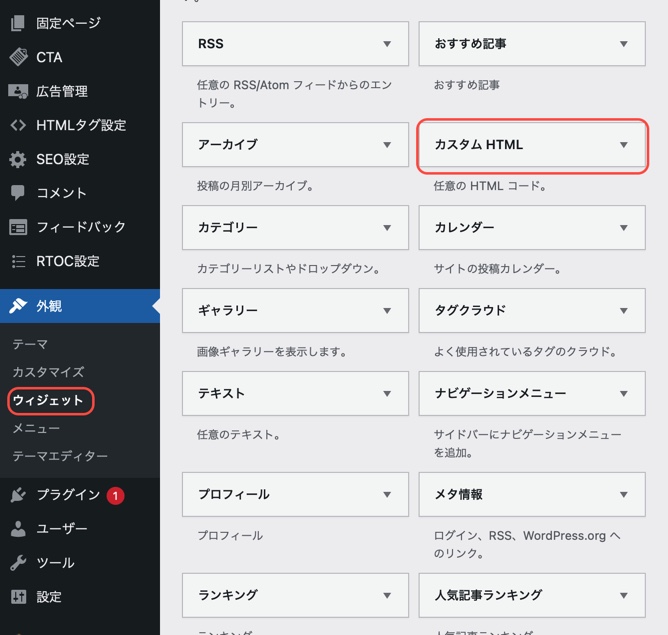
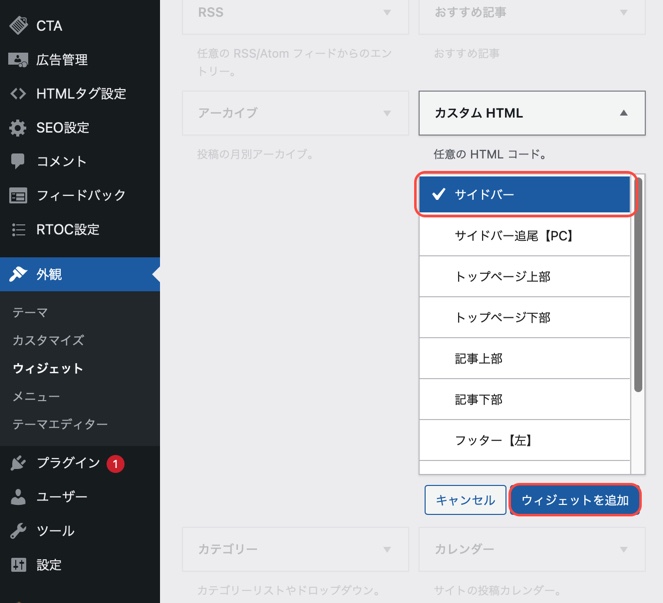
4.WordPressのウィジェットからカスタムHTMLを選択します。

5.サイドバーを選択し、ウィジェットを追加をクリックします。

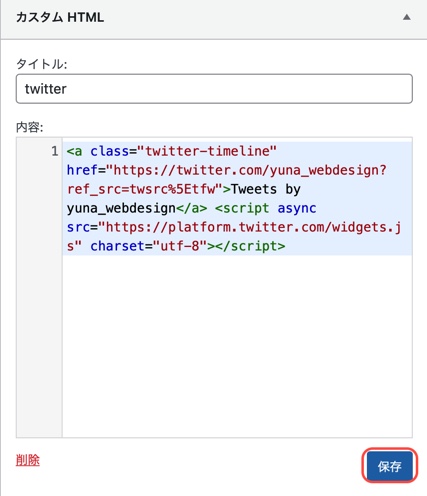
6.タイトルを入れて、内容の部分にコピーしたコードを貼り付け、保存をクリックします。

これで設定は完了です!
カスタムHTMLが保存できない時は?
実は私は上記の方法でスムーズに設定できませんでした…
調べてみると、どうやら原因はWAF!
WAFとはウェブアプリケーションファイアウォールというWEBサーバのセキュリティ機能のことらしいです。
ずっと保存をクリックしても、中々保存されないぞ?という時は、このWAFが原因かもしれません。この場合はサーバー側のセキュリティ設定を変更する必要があります。
私はConoHa WINGを使用しているので、ConoHaWingの場合の設定方法をお伝えします。
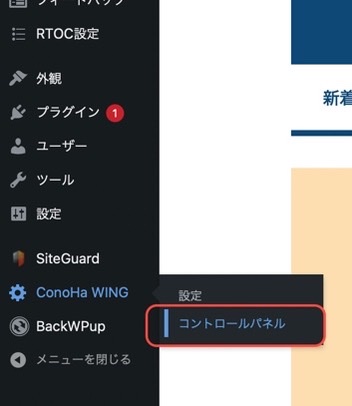
1.使用サーバーのサイトにアクセス、ConoHa WINGのコントロールパネルをクリックします。

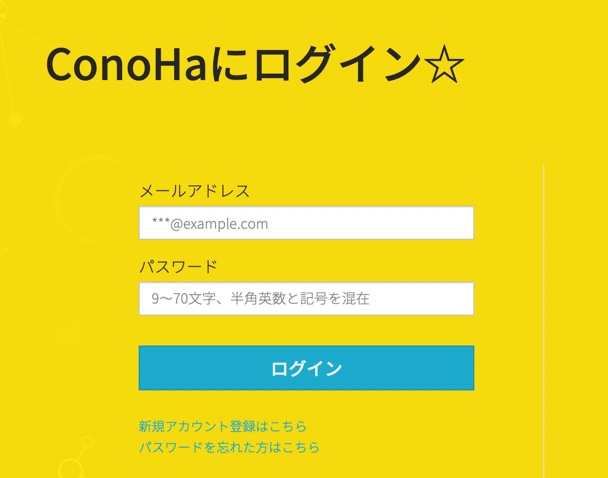
2.サイトにログインします。

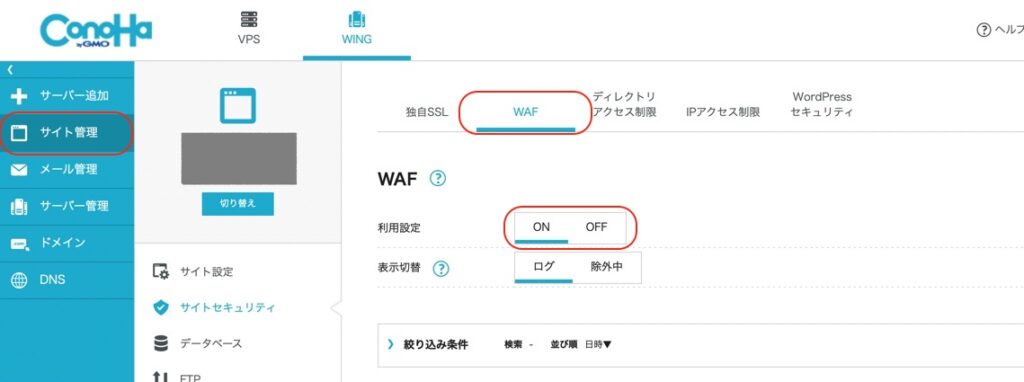
3.サイト管理からWAFタブを選択し、利用設定をOFFにする。

この状態で、カスタムHTMLを保存すると無事設定が完了しました。
設定し終わった後はWAFをONに戻すのを忘れずに!
知らないことだらけだなぁとしみじみ感じます。。
twitterを埋め込むときの参考になれば嬉しいです。



